[연구개발본부] 웹 어플리케이션(프론트엔드)개발

모집요강
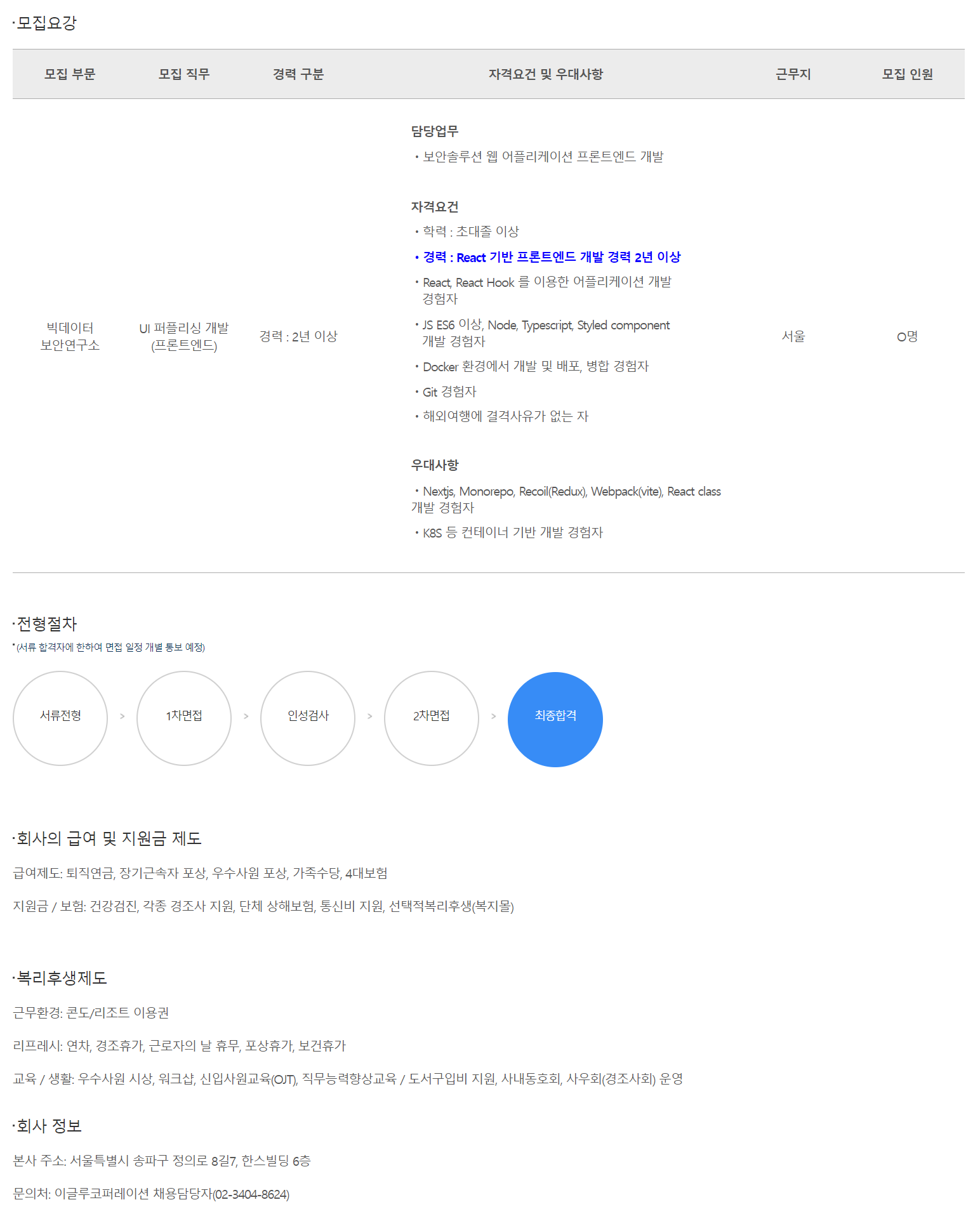
모집 부문 모집 직무 경력 구분 자격요건 및 우대사항 근무지 모집 인원
빅데이터
보안연구소
UI 퍼플리싱 개발
(프론트엔드)
경력 : 2년 이상
담당업무
ㆍ보안솔루션 웹 어플리케이션 프론트엔드 개발
자격요건
ㆍ학력 : 초대졸 이상
ㆍ경력 : React 기반 프론트엔드 개발 경력 2년 이상
ㆍReact, React Hook 를 이용한 어플리케이션 개발
경험자
ㆍJS ES6 이상, Node, Typescript, Styled component
개발 경험자
ㆍDocker 환경에서 개발 및 배포, 병합 경험자
ㆍGit 경험자
ㆍ해외여행에 결격사유가 없는 자
우대사항
ㆍNextjs, Monorepo, Recoil(Redux), Webpack(vite), React class 개발 경험자
ㆍK8S 등 컨테이너 기반 개발 경험자
서울 O명
전형절차
(서류 합격자에 한하여 면접 일정 개별 통보 예정)
서류전형1차면접인성검사2차면접최종합격
회사의 급여 및 지원금 제도
급여제도: 퇴직연금, 장기근속자 포상, 우수사원 포상, 가족수당, 4대보험
지원금 / 보험: 건강검진, 각종 경조사 지원, 단체 상해보험, 통신비 지원, 선택적복리후생(복지몰)
복리후생제도
근무환경: 콘도/리조트 이용권
리프레시: 연차, 경조휴가, 근로자의 날 휴무, 포상휴가, 보건휴가
교육 / 생활: 우수사원 시상, 워크샵, 신입사원교육(OJT), 직무능력향상교육 / 도서구입비 지원, 사내동호회, 사우회(경조사회) 운영
회사 정보
본사 주소: 서울특별시 송파구 정의로 8길7, 한스빌딩 6층
문의처: 이글루코퍼레이션 채용담당자(***-****-****)것