[코드잇 스프린트] 풀스택 엔지니어 부트캠프 모집 중
배움의 기쁨을 세상 모두에게 알리고 싶은 코드잇.
그래서, 커리어를 완성하기 위한 모든 여정을 수강생과 함께해요.
10년 가까이 지켜 온 코드잇의 진정성을 믿고 여러분의 7개월을 맡겨 보세요.
풀스택 개발자와 창업의 꿈을 현실로 만들고 싶다면, 코드잇 스프린트에서 시작해보세요 🚀
풀스택 부트캠프 바로가기 👉 [https://code.it/3QYfAnw]
왜 풀스택으로 시작해야 할까요?
대체 불가능한 육각형 인재로 성장하고, 취업 가능성을 두 배로 만들 수 있습니다!
AI 시대, 대체 불가능한 개발자 : 프론트와 백엔드를 아우르는 넓은 시각으로 코드를 검토하여 AI를 효과적으로 활용합니다.
테크 창업, CTO로 고속 성장 가능 : 혼자 웹 서비스를 구현하고 아이디어를 실현하며 큰 비즈니스 임팩트를 만들어냅니다.
제너럴한 스페셜리스트로 효율적 문제 해결 : UI, 서버, DB까지 전 과정을 고려해 최적의 해결책을 제시해요. 긴급 상황에서도 프론트와 백엔드를 자유롭게 오가며 빠르게 해결합니다.
프론트와 백엔드를 넘나드는 실행력과 협업 능력 : MVP 개발로 빠르게 비즈니스 가능성을 검증하고, 유연한 소통으로 협업 효율을 높입니다.
왜 코드잇 스프린트여야 할까요?
1. 인턴십 프로그램 운영 : 신입도 경력이 필요한 요즘. 부트캠프로 개발 실력과 포트폴리오 쌓고, 인턴십으로 실무 경험까지 쌓아요! 여기에 현직자 멘토링, 이력서 및 포트폴리오 세션, 기술 면접 코칭까지 지원해드려요.
2. 트렌디한 커리큘럼 : Next.js, Express 등 향후 5년간 현업에서 가장 많이 사용될 기술을 학습해요. 이것저것 찍먹 수준으로 배우지 않아요. 기술에 대한 깊이 있는 이해가 가능한 수준으로 성장해요.
3. 실제로 배포 가능한 서비스 개발 : 초급 - 중급 - 고급 프로젝트를 순서대로 진행하며 실무 능력을 쌓아나가요. 커머스 플랫폼, 중개 플랫폼 등을 직접 만들 예정이에요.
4. 학습자 관점의 밀착 케어 : 7개월이라는 긴 시간 동안 진행되는 부트캠프에 잘 참여할 수 있을까? 걱정되기 쉽죠. 코드잇 Learner Experience팀에서는 이러한 걱정을 해결해 드리기 위해, 학습자가 처음부터 끝까지 완주할 수 있도록 돕고 긍정적인 학습 경험을 만드는 데 집중하고 있습니다.
5. 최적의 학습 환경 제공 : 맥북 등 학습에 필요한 도구를 지원하고, 학습 몰입도 향상을 위해 오프라인 공간을 제공합니다. 비수도권 지역의 경우 요청시 최적의 인근 학습 공간을 찾아드려요!
<비개발자를 위한 IT 창업 성공 가이드> 세미나
특강 참여 후, 풀스택 부트캠프에 지원하시면 서류 가산점을 드립니다!
📌 특강 일정: 2025년 7월 23일 (수), 19:00 ~ 20:30 (온라인)
📌 신청 방법: [https://sprint.codeit.kr/blog/ceo-it-startup-seminar] → [지금 신청하기] (무료, 선착순 30명)
📌 특강 주제
IT 창업 성공에 필요한 창업자의 기술 역량
AI 혁명을 창업 기회로 만드는 방법
IT 창업으로 수익을 실현하는 전략
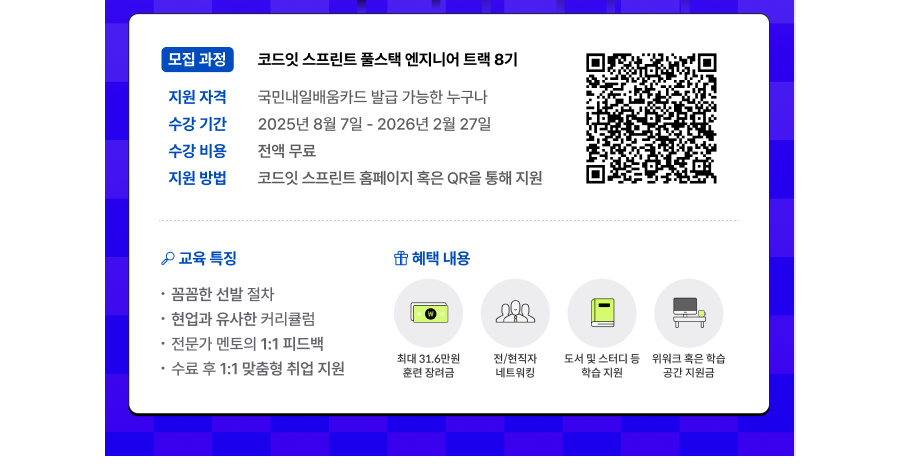
풀스택 엔지니어 트랙 9기, 지금 모집 중이에요!
✅ 기간 및 일정
모집 기간: 선착순 마감
교육 기간: 2025-08-07 ~ 2026-02-27 (7개월 과정)
✅ 지원자격
국민내일배움카드 발급 가능하신 분 누구나
✅ 접수방법
[ https://code.it/3QYfAnw ] → [지원하기] → 지원서 기입 후 제출
✅ 커리큘럼
1~4주차 : 프로그래밍 및 웹 개발의 기초 (HTML, CSS, JavaScript)
5~9주차 : 풀스택 웹 개발의 기초 (React, Node.js)
10~12주차 : 초급 프로젝트 - 간단한 웹 애플리케이션 개발
13~16주차 : 풀스택 웹 개발 심화 : Next.js, ReactQuery, Express, PrismaORM
17~20주차 : 중급 프로젝트 - 복잡한 기능을 가진 웹 서비스 개발
21~24주차 : 풀스택 실전 학습 (Typescript, 배포 및 테스트)
22~25주차 : 고급 프로젝트 - 실제 비즈니스 관점에서 서비스 개발하기